Para esta entrada es recomendable ver la entrada de INSTALAR CORDOVA, ya que se explica lo básico para instalar cordova/phonegap.
PROGRAMAS NECESARIOS
En la entrada de instalar cordova, vimos que necesitamos node.js y java jdk. A parte de estos dos, para compilar una aplicación para BlackBerry necesitamos las siguientes herramientas:
- Blackberry10 WebWorks SDK: sdk necesari para poder compilar la aplicación para BlackBerry.
- Blackberry10 simulator: Simulador para poder ejecutar la aplicación de BlackBerry.
- Momentics IDE: entorno para crear aplicaciones para BlackBerry. Se instala el native SDK y también simuladores. Se puede exportar el proyecto para editarlo si queremos.
- VMWare Player: para ejecutar los simuladores, ya que son máquinas virtuales que sólo se abren con vmware.
INSTALACIÓN
Después de instalarnos las aplicaciones tenemos que comprobar que se hayan creado las variables globales del sistema, sino las creamos.
PROYECTO
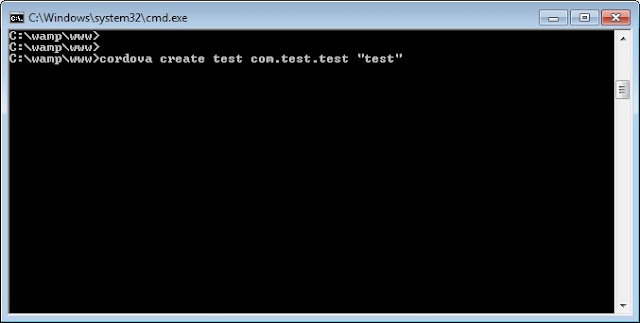
Nos vamos a la consola y nos situamos en el directorio del proyecto que tenemos creado. Para añadir y compilar para la plataforma blackberry10 usamos los siguientes comandos:
cordova platform add blackberry10
cordova build blackberry10
Antes de ejecutar tenemos que crear el enlace al simulador que utilizaremos.
Si abrimos con VMware el simulador de blackberry que hemos instalado, veremos que abajo del todo en la esquina inferior izquierda aparece la ip. Esta ip la vamos a utilizar para crear el enlace.
En la consola escribimos los siguientes comandos después de compilar:
target add nombre_simulador ip_address --type simulator
run --target=nombre_simulador
Sustituimos nombre_simulador por el nombre que queramos y ip_address por la ip que aparece en el simulador de vmware.
Cuando ejecutemos el comando run, nos pedirá dos contraseñas:
- emulator password
- keystore password
En nuestro caso se puede poner cualquiera o pulsar INTRO porque el simulador no tiene contraseña ni pin.
Para depurar la aplicación, blackberry nos facilita el trabajo poniendo la ip del simulador en el navegador junto con el puerto 1337. Nos aparece el inspector con el cual tendremos acceso al html, consola de javascript, etc.
MOMENTICS IDE
Desde momentics también podemos crear simuladores. En la barra de ejecución del entorno vemos donde pone la ip y le damos a Add new target.
Nos aparece una ventana con dos pestañas, seleccionamos la que pone Simulators. Si tenemos una blackberry le daríamos a Device.
Si queremos instalar uno nuevo le damos a Install New Simulator.
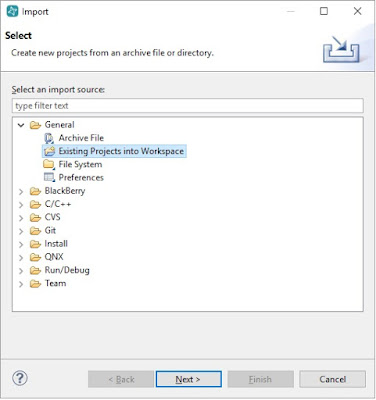
Podemos también importar el proyecto en momentics.
Es como en eclipse, le damos botón derecho e importar. Seleccionamos la opción de importar proyecto existente.
Por último buscamos el proyecto en la carpeta platform y le damos a importar.
Por si hay dudas podéis mirar el vídeo para aclarar cosas. También podéis comentar si hay algún fallo.
NOTA: El archivo para subir a la AppWorld de BlackBerry está en la carpeta de platforms/blackberry10/build/simulator o device. Es un archivo .bar